All images by Wit Olszewski and licensed under a Creative Commons Attribution 4.0 International License.
Libertad para todos. Intercambia valor, crea aplicaciones y crea tu propia economía.
Como la moneda está disponible para todas las personas en casi cualquier edad, ubicación geográfica o fase de la vida, es imperativo que nuestro enfoque sea la facilidad y la simplicidad para una audiencia global. Empleamos colores básicos e interfaces de usuario simples e intuitivas que priorizan el simbolismo sobre el uso intensivo de texto para minimizar el desgaste a través de las barreras del idioma y las divisiones culturales.
La experiencia del consumidor Dash hace hincapié en la personalización. La mensajería se enfoca en lo individual y el diseño de la aplicación se enfoca en la experiencia de un solo usuario con una conexión personal. Conectar a los usuarios con su propia experiencia emocional de gasto, adquisición y de recibir Dash exige un diseño en el que el usuario se sienta dueño de su experiencia.
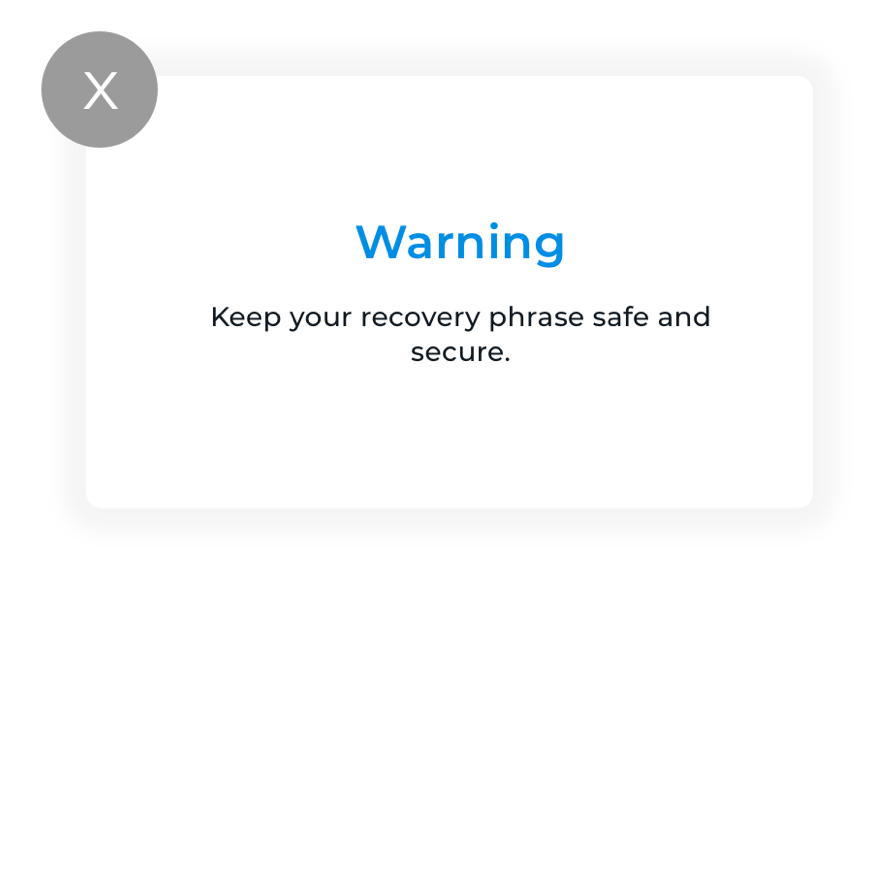
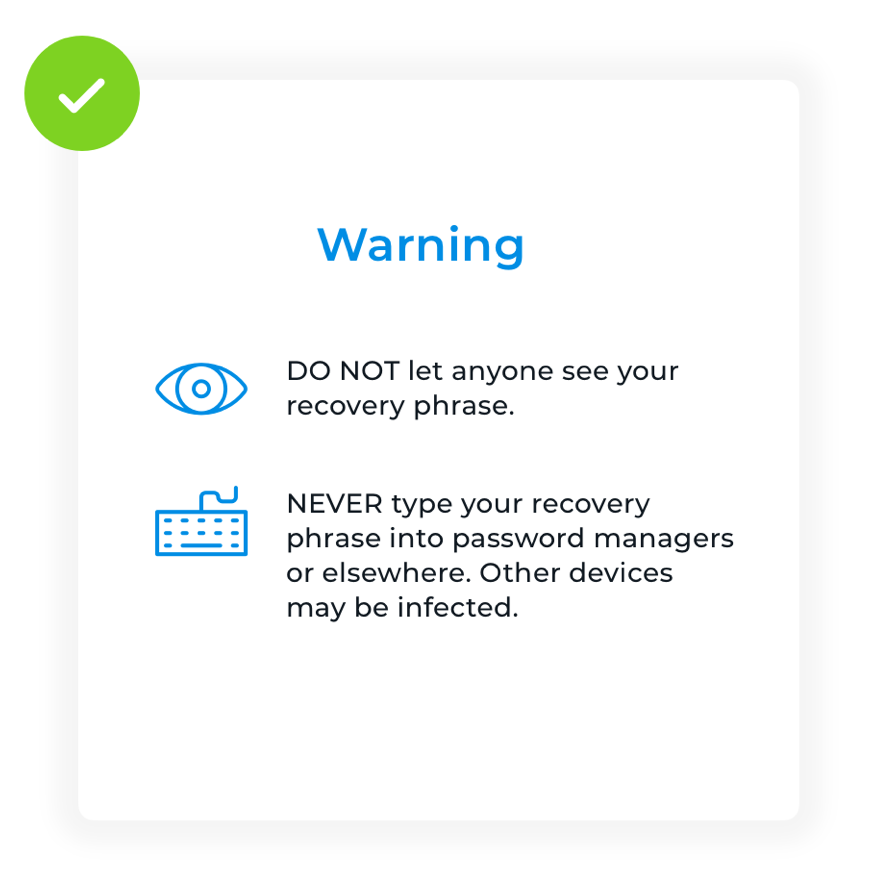
Transmitir confianza en todo el ecosistema de Dash requiere un desarrollo estable, un diseño intencional y mensajes claros. Dash debe ser digno de confianza para el usuario y las experiencias en las que participa.
En Dash insistimos en aplicaciones y experiencias fáciles de usar. Creemos que los usuarios tienen un obstáculo lo suficientemente grande para adoptar la moneda criptográfica actual, y por lo tanto nuestro objetivo es crear un compromiso cercano con nuestros usuarios.
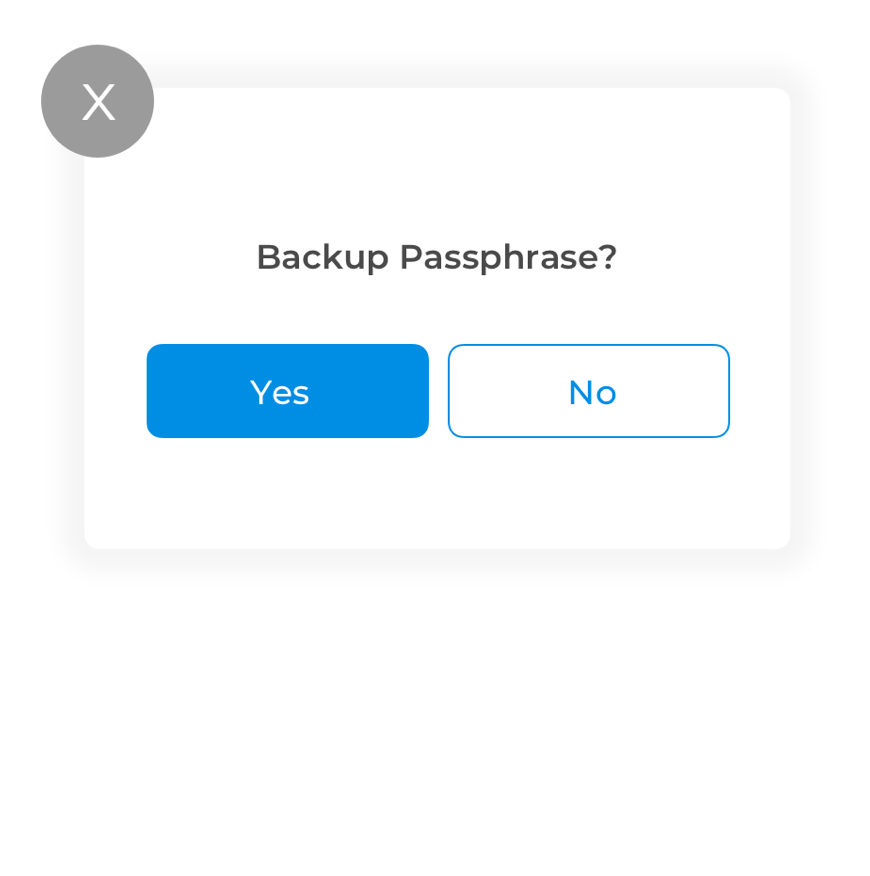
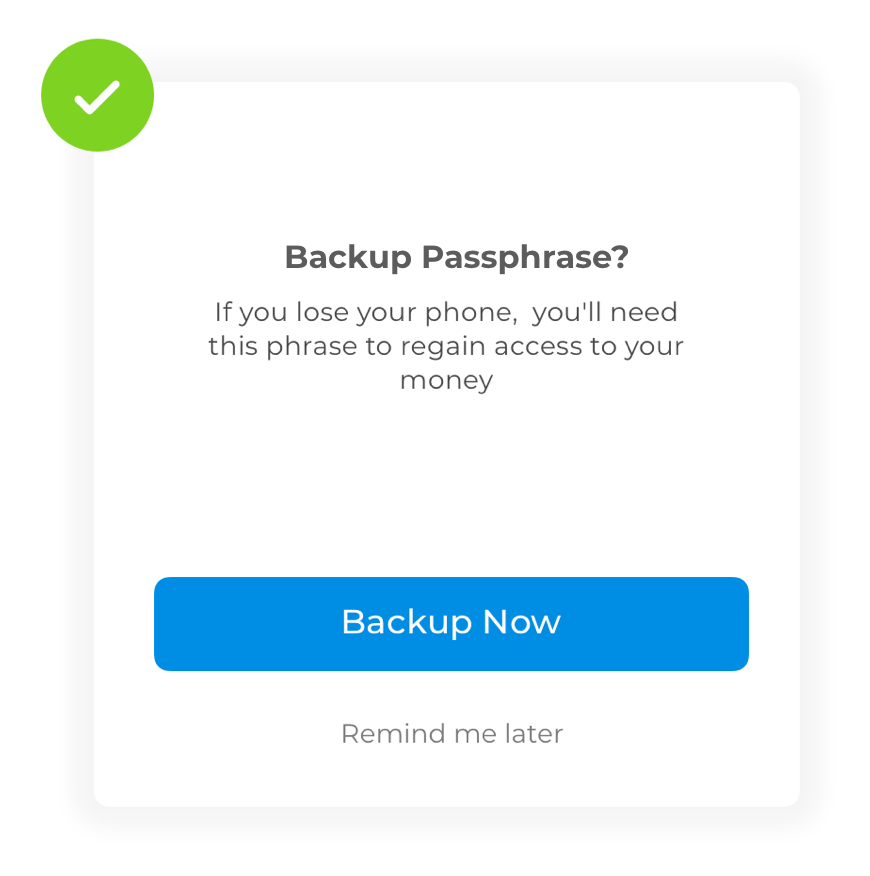
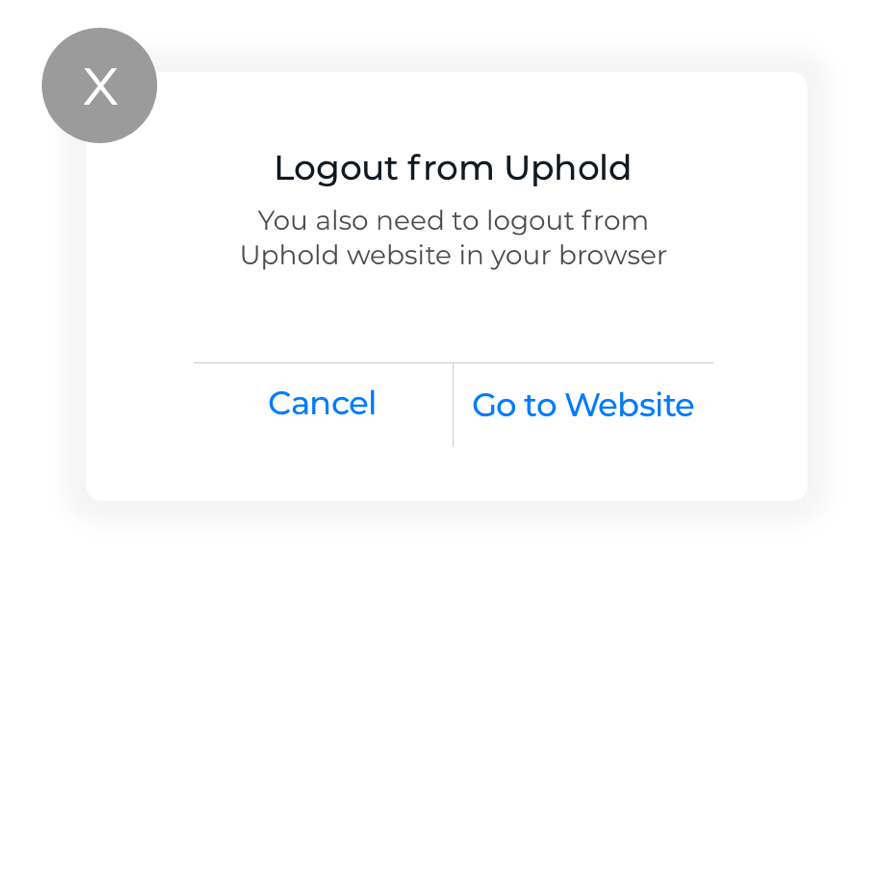
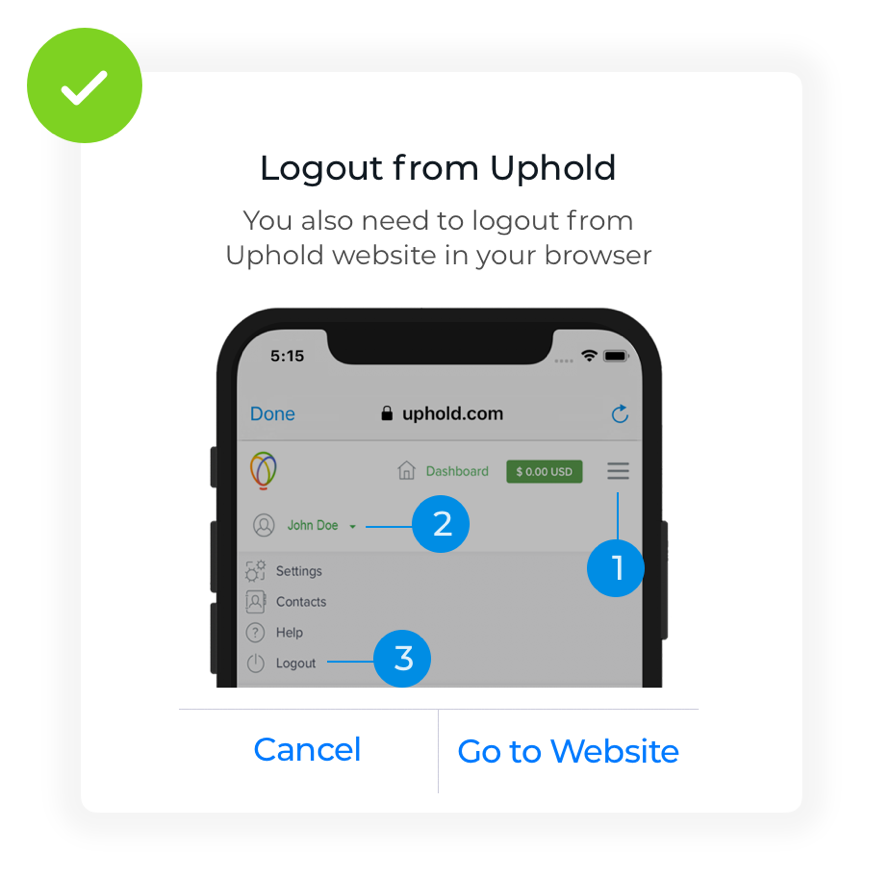
Para crear un tono de voz claro, empleamos instrucciones, presentaciones y elementos de interfaz de usuario sencillos y fáciles de entender. Nos mantenemos alejados de explicar conceptos que simplemente no son importantes que un usuario comprenda para poder utilizar el sistema. Cuando quieres que un niño encienda una luz, es más fácil encender un interruptor en la pared que entender la corriente eléctrica. Nuestra voz clara intenta seguir esa filosofía en lugar de intentar educar a nuestros usuarios sobre cada faceta de la criptomoneda.


Usamos palabras que transmiten confianza y transparencia para mantener y generar confianza con nuestros usuarios. Para mantener una voz honesta dentro de nuestras aplicaciones y marketing, no empleamos palabras destructivas o negativas contra otros productos, monedas o competidores. Nuestro enfoque es nuestra propia oferta y las intenciones que tenemos para crear un mejor compromiso del usuario. Este tono sigue un modelo que podría ser similar a un guía turístico personal en una tierra desconocida. Alguien en quien tu confiarías tanto para mantenerte seguro como para llevarte a donde quieres ir.


Para crear un tono útil, primero debemos aceptar que no todos nuestros usuarios captarán todos los conceptos todo el tiempo. Necesitamos aceptar que los usuarios malinterpretan a veces y tienen diferentes grados de experiencia. Nuestro tono de ayuda se aplica eliminando la presión de áreas que podrían ser potencialmente complicadas. Vemos este tono útil similar al de un maestro de jardín de infantes que introduce a los estudiantes al alfabeto. Queremos transmitir siempre la empatía en nuestro tono útil que brinda a los usuarios la capacidad de abrirse nuevas experiencias de aprendizaje que podrían ser intimidantes. Para mantener esta voz, utilizamos diseños simples, mensajes simples y nos comunicamos como un ayudante que permanecerá a su lado.


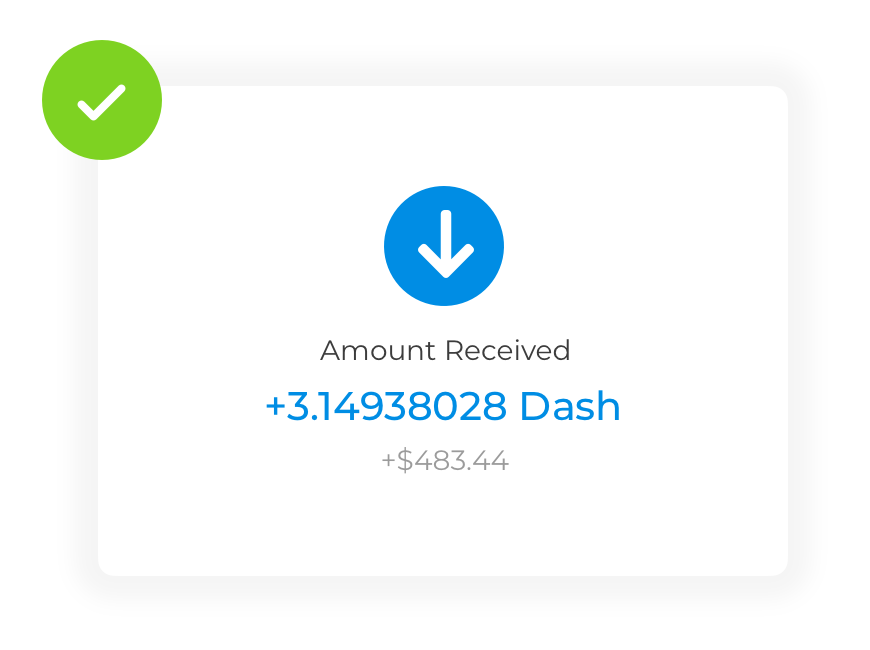
Para establecer una conexión de usuario profunda y aumentar la confianza del usuario, empleamos una voz amigable en cada mensaje y en cada pantalla. Lo logramos celebrando momentos que de otra manera podrían considerarse utilitarios. Usamos palabras simples y alentadoras para transmitir un acercamiento amistoso. Queremos que nuestros usuarios crean que los productos de Dash están de su lado. No somos una corporación que trata de engañar a las personas con productos, somos amigos con los que es fácil acercarse y conectarse. Nuestra amigable voz es similar a una buena conversación en un café con un buen amigo con el que puedes compartir.


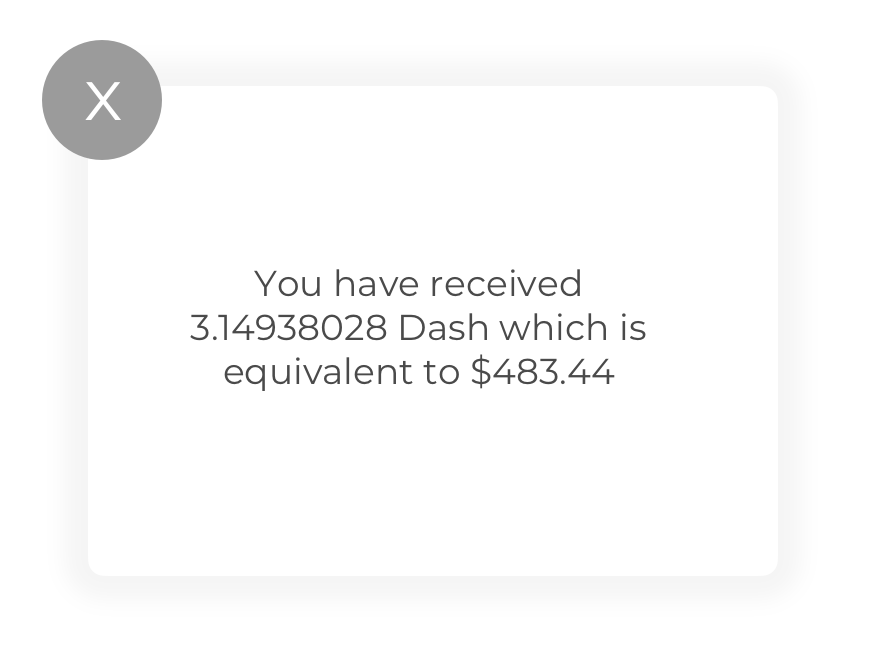
Usamos un tono de conversación en todos nuestros mensajes para crear la máxima accesibilidad. Priorizamos el estilo de comunicación uno a uno claro para aliviar los temores en los nuevos usuarios que son naturales hacia la moneda criptográfica. Los mensajes conversacionales nos permiten comunicar eventos importantes, ya sean positivos o negativos, a través de una experiencia entendida universalmente.


color-one
RGB: 0, 141, 228
CMYK: 76, 38, 0, 0
PMS: 2925c
Hex: #008de4
color-two
RGB: 1, 32, 96
CMYK: 100, 94, 31, 29
PMS: 534c
Hex: #012060
color-three
RGB: 11, 15, 59
CMYK: 100, 96, 41, 53
PMS: 5255c
Hex: #0b0f3b
color-four
RGB: 17, 25, 33
CMYK: 82, 71, 59, 75
PMS: Black 6 C
Hex: #111921
color-five
RGB: 120, 120, 120
CMYK: 54, 46, 45, 11
PMS: Cool Gray 9 C
Hex: #787878
color-six
RGB: 255,255,255
CMYK: 0, 0, 0, 0
PMS: -
Hex: #ffffff
Ideal para titulares, títulos y encabezados principales, tanto impresos como digitales. Mira los pesos más livianos de la familia cuando los uses a 35 pt o más.
Utilizado para copia de cuerpo, tanto en línea como fuera de línea. Open Sans se puede usar hasta 18 pt, luego busca en Montserrat los encabezados.
Roboto Condensed es ideal cuando el espacio es muy importante en las GUI de las aplicaciones.


