تمامی تصاویر توسط دن سسومس تهیه شدهاند و تحت Creative Commons Attribution 4.0 International License قرار دارند.
تمامی تصاویر توسط Wit Olszewski تهیه شدهاند و تحت Creative Commons Attribution 4.0 International License قرار دارند.
آزادی برای همه! ارزش تبادل کنید، اپلیکیشن بسازید و اقتصاد خودتان را خلق کنید!
همان طور که پول در دسترس همه مردم در هر سنی و هر موقعیتی قرار دارد، ضروری دیدیم که تمرکزمان را روی سادگی و راحتی استفاده برای مخاطبان دش در سراسر جهان قرار دهیم. ما از یک سری رنگهای پایه و نیز طراحی ساده رابط کاربری استفاده کردیم که در آنها، استفاده از نمادها بر استفاده بیشازحد از متن ارجحیت دارد. این امر سبب میشود محتوای یکسانی به افراد با هر زبان و فرهنگی ارائه شود.
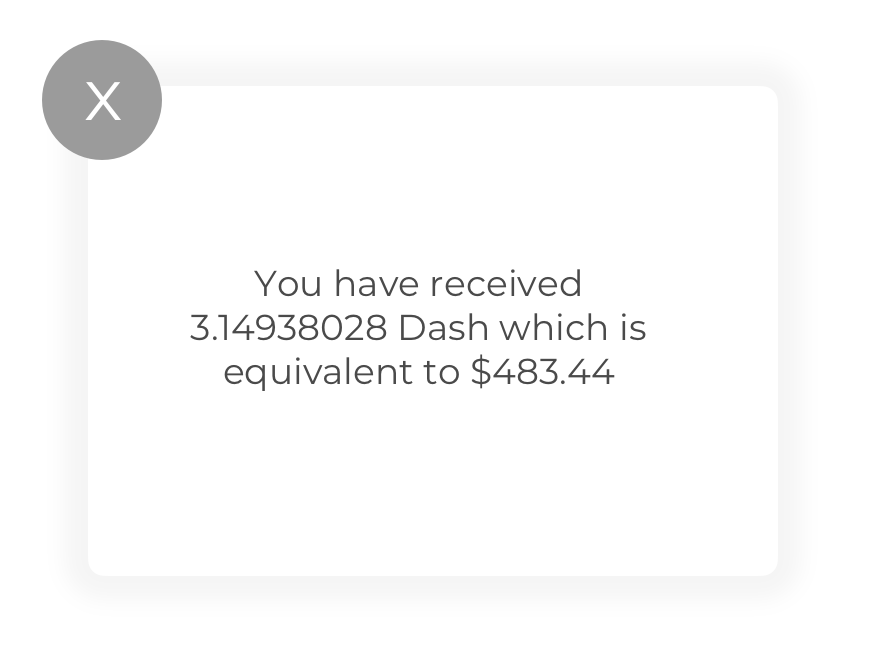
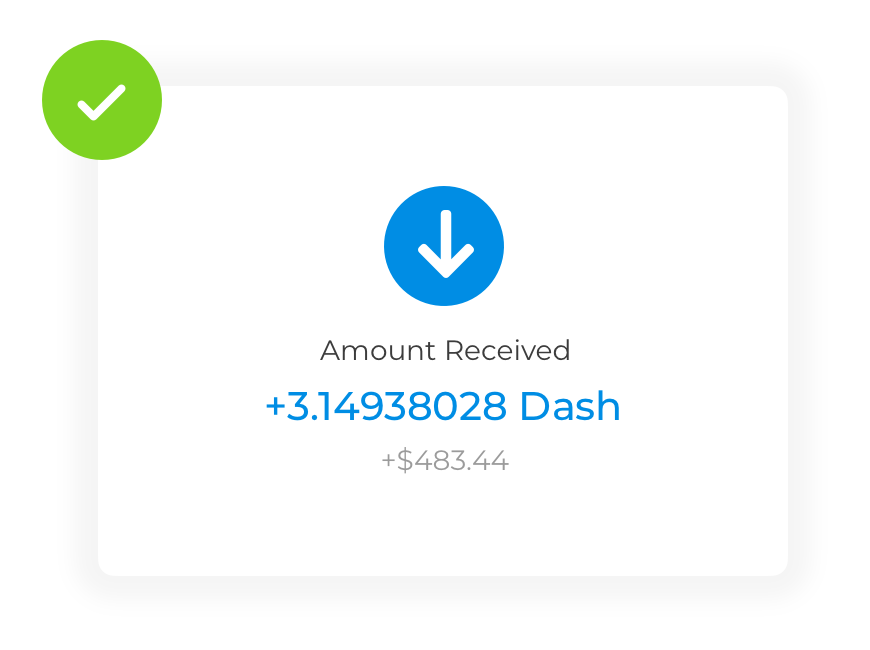
تجربه مصرفکننده در دش تاکید زیادی بر شخصیسازی دارد. پیامها به خودِ فرد ارائه میشود و طراحی ابزارهای مختلف نیز به شکلی است که تمرکزشان روی تجربه یک تک کاربر است و در واقع، تاکید زیادی روی ارتباط فردی با کاربر شده است. ارتباطدهی کاربر با تجربیات احساسی آنها برای خرجکردن، به دست آوردن و نیز دریافت دش نیازمندی شکلی از طراحی است که در آن، کاربر احساس کند که مالک تجربه مذکور است.
دادن حس اطمینان در بخشهای مختلف اکوسیستم دش نیازمند توسعه پایدار، طراحی آگاهانه و ارائه پیامها به شکلی شفاف است. دش و تجربیاتی که کاربر با آن دارد باید برای او همواره قابل اطمینان باقی بماند.
ما در دش، تاکید زیادی روی کاربردها و تجربیات ساده داریم. ما بر این باوریم که کاربران در دنیای امروز با موانع بزرگی برای استفاده از رمزارزها روبرو هستند. به همین دلیل به دنبال ایجاد یک رویکرد ساده برای کاربرانمان هستیم.
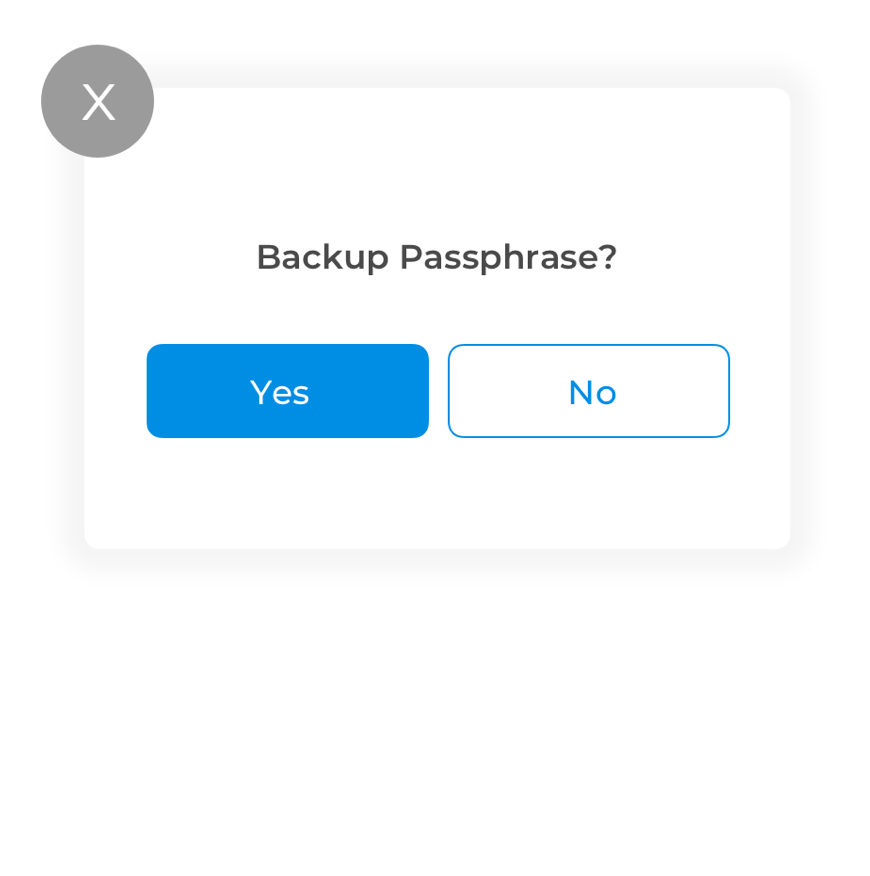
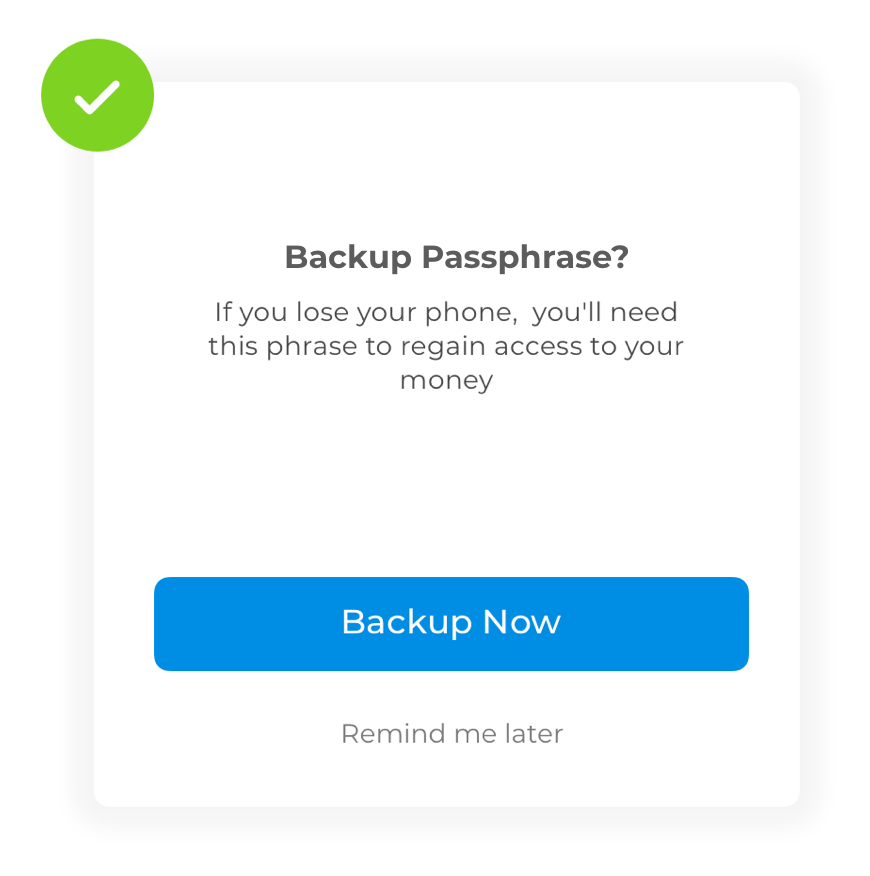
برای ایجاد یک لحن شفاف برای ارتباط با مخاطب، ما از یک سری دستورات، مفاهیم و نیز مولفههای رابط کاربری که به شکلی ساده و قابلفهم هستند استفاده میکنیم. ما درباره مفاهیمی که برای استفاده کاربر از سیستم اهمیت چندانی ندارند، توضیحی نمیدهیم. وقتی میخواهید شیوه روشن کردن یک لامپ را به کودکی آموزش دهید، بهتر است به جای توضیح دادن درباره جریان الکتریکی، خودتان یک بار کلید روشن کردن لامپ را بزنید. لحن شفاف ما در دش بر این اصل استوار است که به جای توضیح دادن درباره تمام جنبههای رمزارزها به کاربران، از همان شیوه سادهتر استفاده کنیم.


برای ایجاد و حفظ حس اعتماد در کاربران، از کلماتی استفاده میکنیم که اعتماد و شفافیت را به مخاطب منتقل میکنند. به منظور حفظ صداقت در همه اپلیکیشنها و نیز پیامهای بازاریابیمان، ما از واژگان مخرب یا منفی علیه سایر محصولات، رمزارزها و یا رقبا استفاده نمیکنیم. تمرکز ما روی محصولات و خدمات خودمان و نیز هدفمان برای مشارکت بهتر کاربران است. این لحن از الگویی پیروی میکند که مشابه یک راهنمای گردشگری در سرزمینی ناشناخته است. به چنین راهنمایی اطمینان دارید که امنیت شما را حفظ کرده و میتواند شما را به مقصدی که مدنظر دارید برساند.


به منظور ایجاد لحنی سودمند، ابتدا باید بپذیریم که شاید برخی کاربران نتوانند در برخی مواقع، متوجه همه مفاهیم عرضهشده از سوی ما شوند. باید بپذیریم که گاهی اوقات، کاربران ممکن است دچار سوءبرداشت شوند و تجربیاتی متفاوت از یکدیگر داشته باشند. لحن سودمند ما با برداشتن فشار از برخی حوزهها که میتوانند پیچیدگیهای زیادی برای کاربر داشته باشند، به کار گرفته میشود. این وضعیت از نظر ما مشابه وقتی است که مربی مهدکودک میخواهد بچهها را با الفبا آشنا سازد. همیشه میخواهیم همدلی را در لحن سودمندمان به کاربران نشان دهیم تا کاربران از یادگیری نهراسند و بتوانند تجربیات جدیدی را بیاموزند. به منظور حفظ این لحن، از طراحیهای ساده، پیامهای ساده و نیز قرارگیری به عنوان کمکحال در کنار کاربران بهره میگیریم.


به منظور ایجاد ارتباطی عمیق با کاربر و نیز افزایش اعتماد او، لحنی دوستانه را در همه پیامها بر روی همه دستگاهها به کار میگیریم. چنین لحنی جایگزین لحن خشک و رسمی است. ما از واژگانی ساده و مشخص برای انتقال رویکرد دوستانهمان استفاده میکنیم. میخواهیم کاربرانمان به این اطمینان برسند که محصولات دش در طرف خودشان قرار دارد. ما شرکتی نیستیم که بخواهیم کاربران را برای استفاده از محصولاتمان فریب دهیم، بلکه امیدواریم که دوست خوبی باشیم که ارتباط با او برایشان ساده باشد. لحن دوستانه ما مشابه گفتگوی خوبی است که با دوستتان هنگام نوشیدن یک فنجان قهوه دارید.


ما از لحنی محاورهای در تمامی پیامهایمان استفاده میکنیم تا بیشترین میزان راحتی را برای مخاطب به همراه داشته باشد. سبک گفتگوی دونفره برای ما اولویت دارد، زیرا به این ترتیب میتوانیم ترس طبیعی کاربران جدید از ارزهای دیجیتال را کاهش دهیم. پیامهای دارای لحن محاورهای به ما امکان میدهد موارد مهم را، خواه مثبت باشد یا منفی، به شکلی که برای همه قابل درک باشد به مخاطب انتقال دهیم.


color-one
RGB: 0, 141, 228
CMYK: 76, 38, 0, 0
PMS: 2925c
Hex: #008de4
color-two
RGB: 1, 32, 96
CMYK: 100, 94, 31, 29
PMS: 534c
Hex: #012060
color-three
RGB: 11, 15, 59
CMYK: 100, 96, 41, 53
PMS: 5255c
Hex: #0b0f3b
color-four
RGB: 17, 25, 33
CMYK: 82, 71, 59, 75
PMS: Black 6 C
Hex: #111921
color-five
RGB: 120, 120, 120
CMYK: 54, 46, 45, 11
PMS: Cool Gray 9 C
Hex: #787878
color-six
RGB: 255,255,255
CMYK: 0, 0, 0, 0
PMS: -
Hex: #ffffff
ایدهآل برای تیترها و عناوین، در نوشتههای چاپی و دیجیتال. دبرای استفاده در اندازه ۳۵ یا بالاتر، از نسخههای سبکتر همین خانواده استفاده کنید.
استفاده در متنها، چه به صورت چاپی و چه دیجیتال. فونت اُپن سنس (Open Sans) را میتوان تا اندازه ۱۸ به کار گرفت و برای تیتر آن از فونت مونتسرات (Montserrat) استفاده کرد.
فونت روبوتو کاندسند (Roboto Condensed) ایدهآل برای استفاده در گرافیک رابط کاربری نرمافزاری است.


