Wszystkie obrazy objęte licencją Licencja Creative Commons międzynarodowe uznanie autorstwa wersja 4.0.
Wszystkie obrazki by Dan Sessoms i licencjonowane naCreative Commons Attribution 4.0 International License.
Wszystkie grafiki zostały renderowane przez Wit Olszewski oraz licencjonowane na Creative Commons Attribution 4.0 International License.
Wolność dla każdego. Przesyłaj środki finansowe, buduj aplikacje, stwórz własną ekonomię.
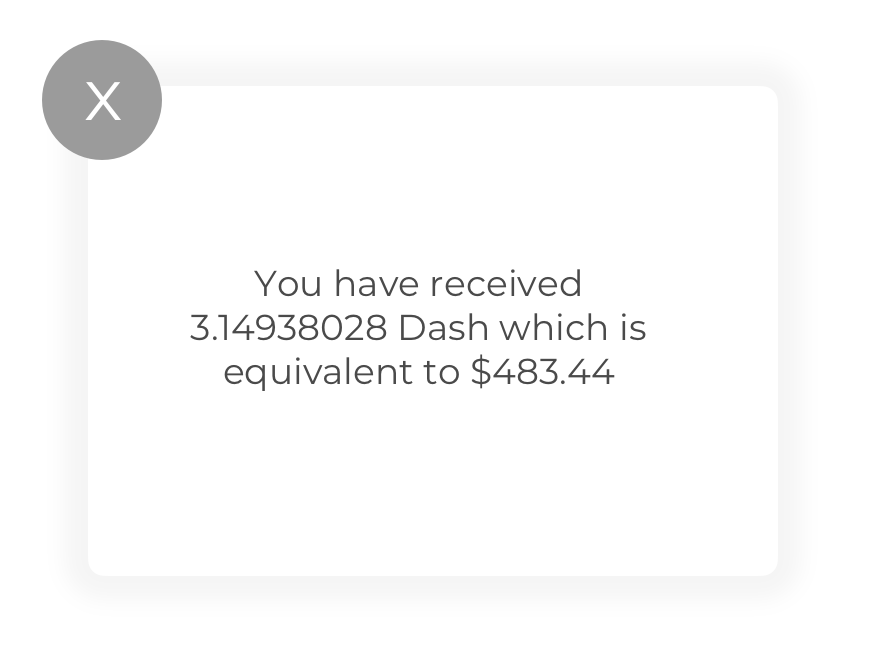
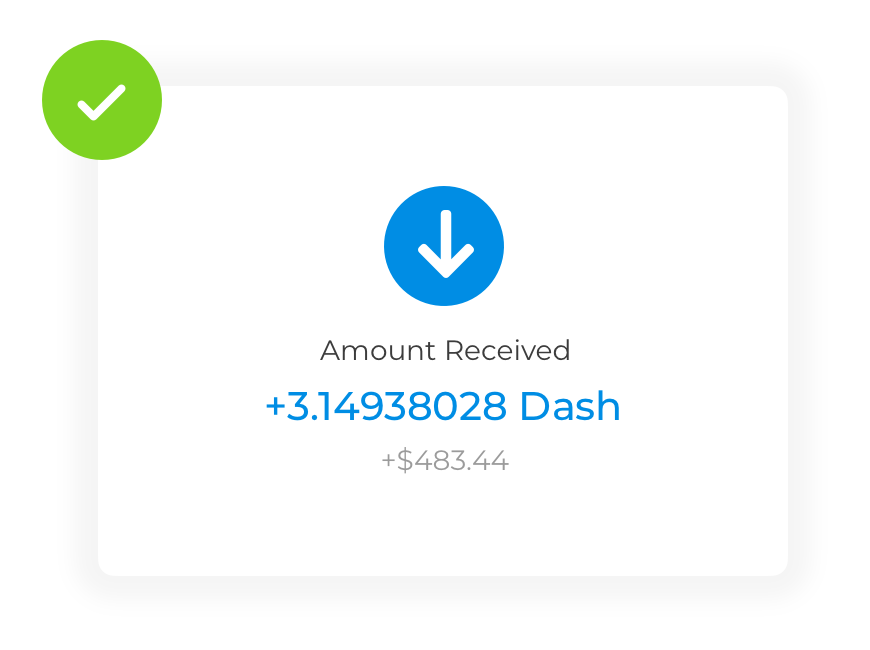
Ponieważ Dash dostępny jest dla ludzi z każdego zakątka świata, w niemal każdym wieku, kładziemy bardzo duży nacisk na prostotę i łatwość obsługi. Używamy podstawowych kolorów oraz intuicyjny UI, w którym priorytetyzowanie jest użycie symboli zamiast tekstu, aby uprościć obsługę dla ludzi posługujących się innymi językami lub pochodzącymi z innych kultur.
Nasze doświadczenia z klientami koncentrują się głównie na właściwej personalizacji. Przekaz koncentruje się na jednostce, a projektowane aplikacje koncentruje się na jak najlepszej obsłudze użytkownika. Połączanie użytkowników i ich własnych emocji związanych z wydawaniem, nabywaniem i otrzymywaniem transferów Dash wymaga interfejsu, który sprawi, iż użytkownik kontroluje swoje środki i wygode użytkowania.
Przekazywanie zaufania przez ekosystem Dash wymaga stabilnego rozwoju, świadomego projektowania, oraz jasnej komunikacji. Dash musi być godny zaufania z punktu widzenia użytkownika.
W Dash kładziemy duży nacisk na doświadczenia oraz łatwość w użyciu. Uważamy, że użytkownik ma wystarczająco przeszkód do pokonania, aby używać krypto walut. Dlatego naszym celem jest stworzenie przystępnego zaangażowania z użytkownikiem.
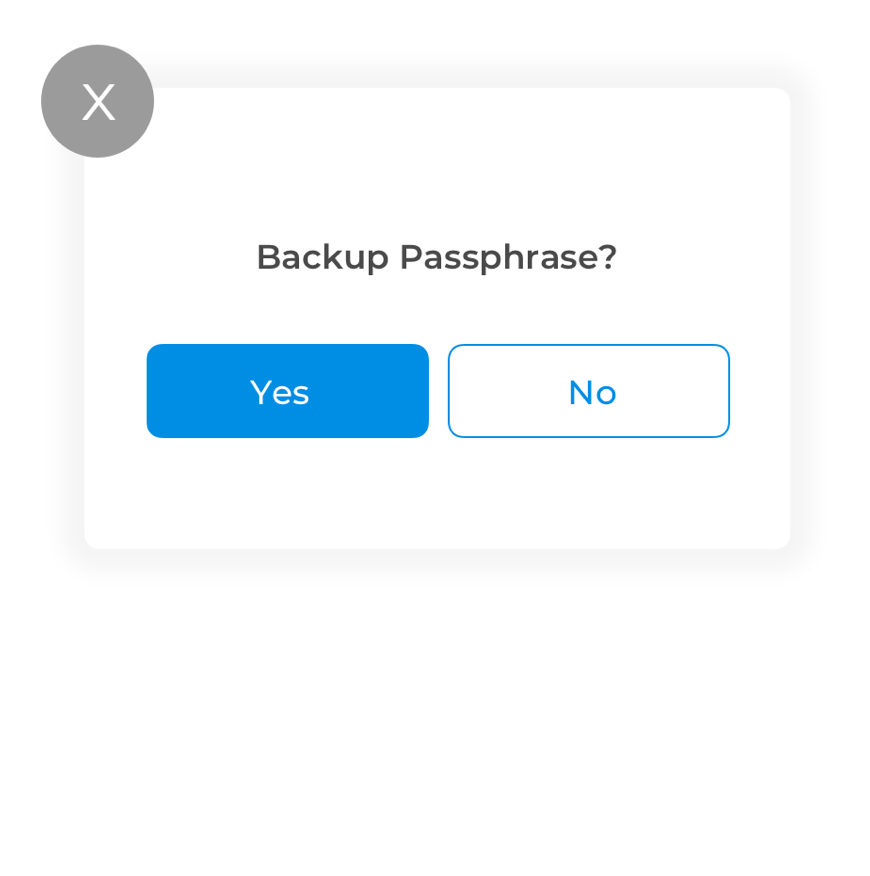
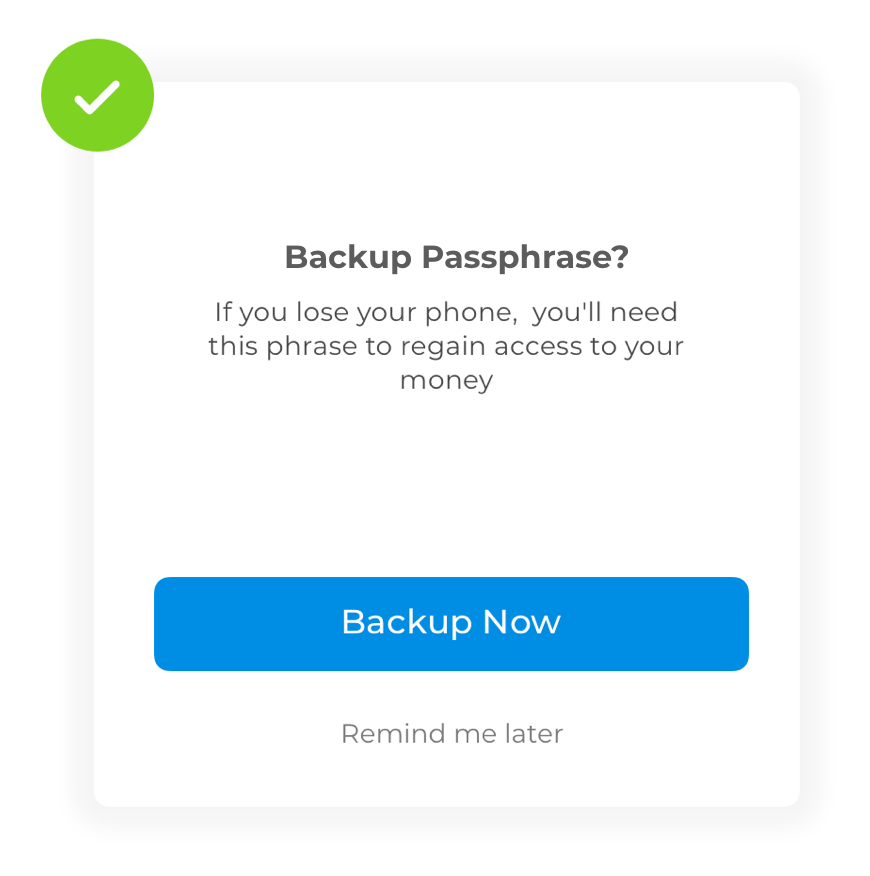
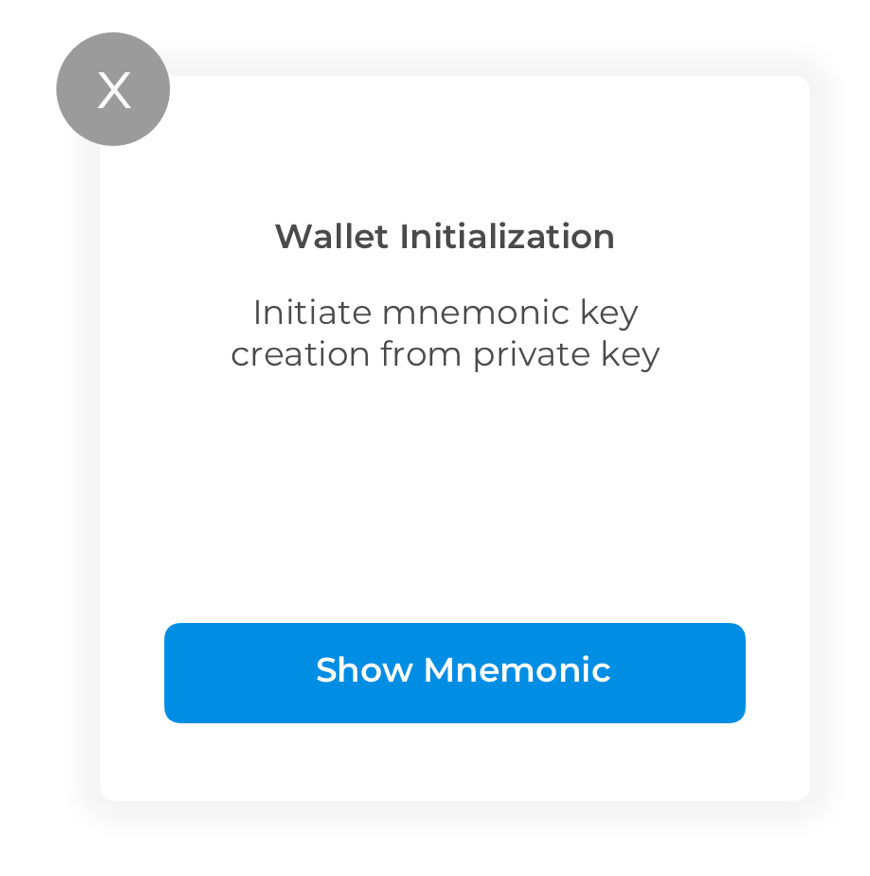
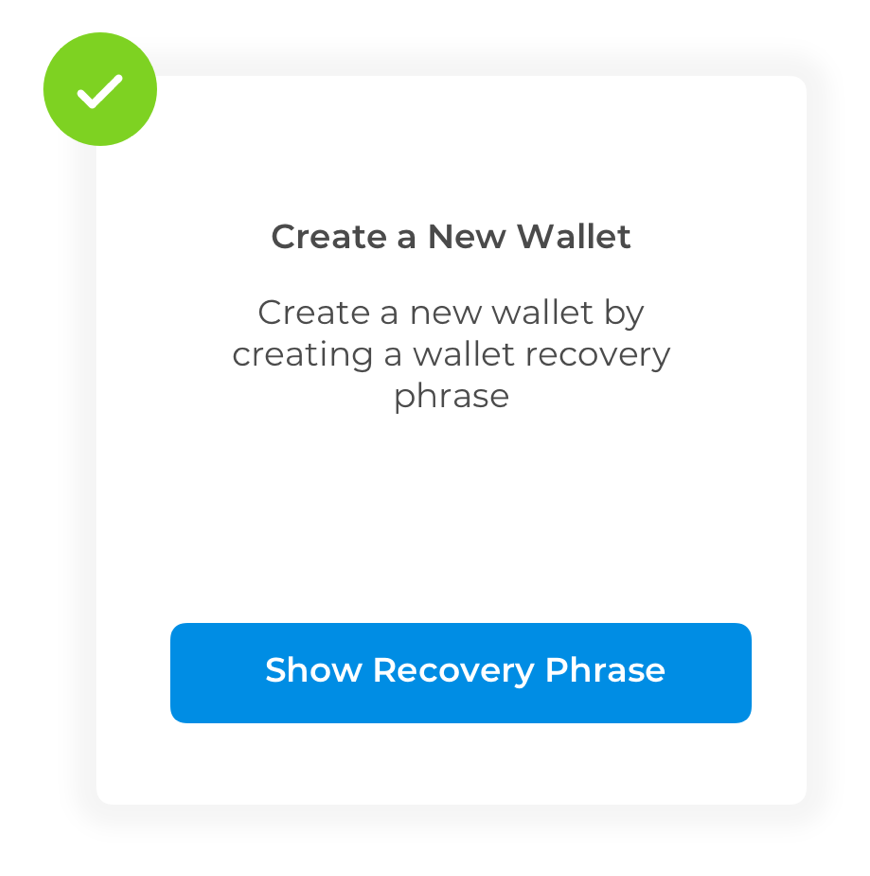
Aby stworzyć jasny ton, używamy prostych i łatwych do zrozumienia instrukcji, wskazówek i elementów UI. Unikamy wyjaśniania pojęć, które są zbyteczne do używania systemu. Jeśli chcesz, aby dziecko włączyło światło, łatwiej jest po prostu nacisnąć guzik niż wyjaśniać przepływ prądu. Nasz ton głosu implementuje tę filozofię zamiast edukowania naszych użytkowników na temat każdego aspektu krypto waluty.


Używamy słów, które przekazują zaufanie oraz przezroczystość, aby budować i utrzymywać zaufane naszych użytkowników. Aby utrzymywać szczery ton w naszych aplikacjach i kampaniach marketingowych, nie używamy negatywnych zwrotów w kierunku innych produktów. Skupiamy się na tym, co mamy do zaoferowania, oraz naszych intencjach budowania lepszego zaangażowania użytkownika. Ten ton podąża modelem podobnym do osobistego przewodnika turystycznego w nieznanym kraju. Ktoś, komu możesz zaufać, aby trzymać cię z dala od niebezpiecznych zakątków, ale również ktoś, kto zabierze cię tam, gdzie chcesz się udać.


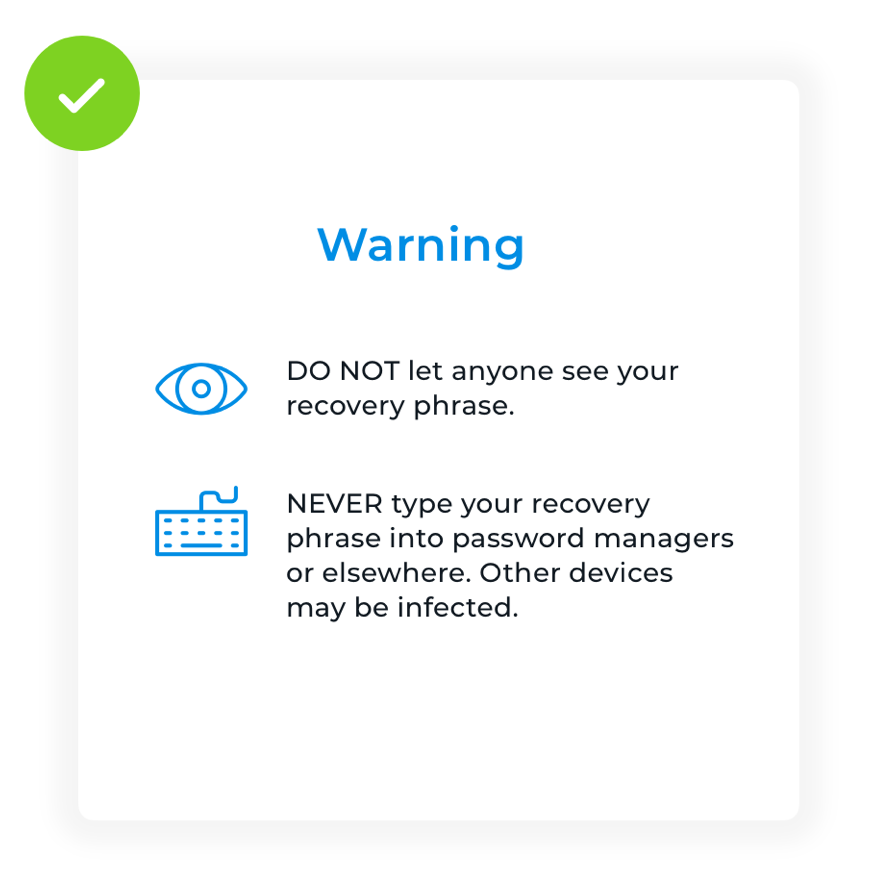
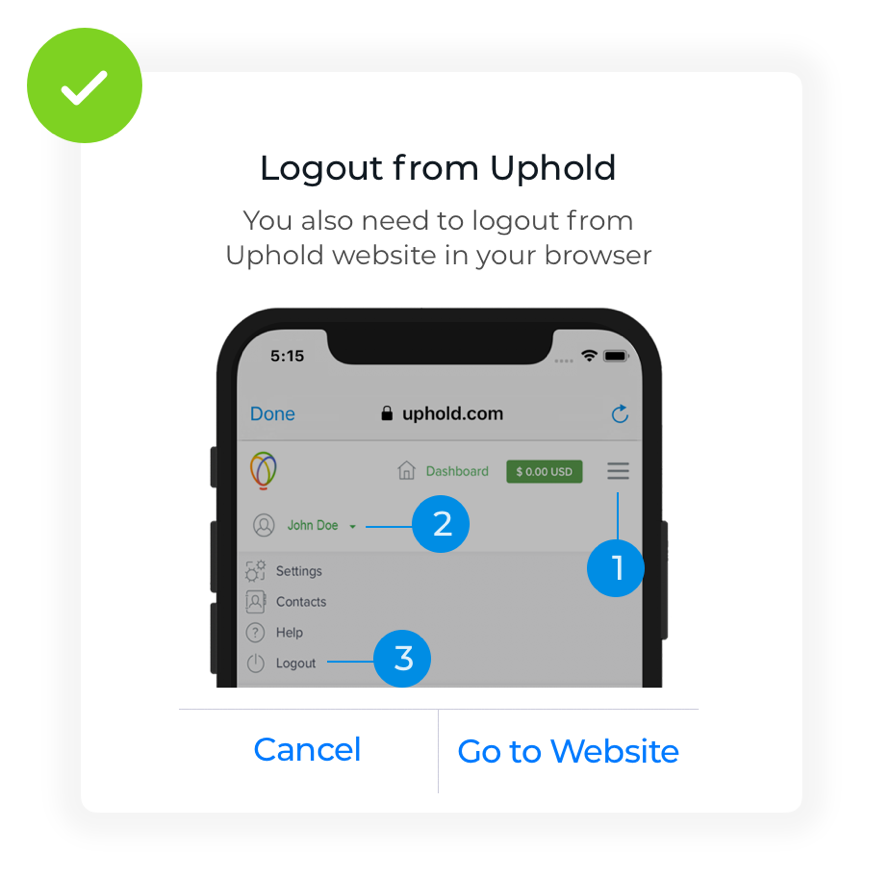
Aby otrzymać pomocny ton, najpierw musimy zdać sobie sprawę, że nie wszyscy nasi użytkownicy zrozumieją każdy pojęcie, z którym się spotkają. Musimy zaakceptować to, że użytkownicy czasem popełniają błędy, nie rozumieją, lub mają różne poziomy doświadczenia. Nasz ton pomocy jest stosowany w taki sposób, aby zminimalizować presję, którą użytkownicy mogą czuć w potencjalnie trudniejszych operacjach. Z naszego punktu widzenia, ten pomocny ton jest jak nauczyciel w przedszkolu starający się zapoznać dzieci z alfabetem. Zawsze staramy się wpleść empatię w naszym pomocnym tonie, aby dać użytkownikom okazję na łatwe doświadczenie, czegoś, co mogło być onieśmielające. Aby utrzymać ten ton, używamy prostych konstrukcji, prostych instrukcji oraz komunikacji jako zawsze wspierający pomocnik.


Aby stworzyć głęboki związek oraz zaskarbić sobie zaufanie użytkowników, używamy przyjaznego tonu głosu w każdym komunikacie na ekranie. Osiągamy to, świętując chwile, które w przeciwnym razie, uważane by były, jako utylitarne. Używamy prostych, słów zachęty, aby przekazać, przyjazną dostępność. Chcemy, aby nasi użytkownicy mieli poczucie, że produkty Dash są po ich stronie. Nie jesteśmy korporacją starającą się manipulować ludzi do używania ich produktów. My jesteśmy dobrym przyjacielem zawsze chętnym do pomocy. Nasz przyjazny głos jest podobny do angażującej rozmowy z dobrym kolegą, z którym możemy być szczerzy.


W całej naszej komunikacji z użytkownikiem zawsze używamy konwersacyjnego tonu, aby być tak przystępnym, jak to tylko możliwe. Na pierwszym miejscu stawiamy styl osobistej komunikacji, aby pozbawić tak powszechnych pośród nowych użytkowników obaw. Konwersacyjne wiadomości pozwalają na przekazanie ważnych pozytywnych lub negatywnych komunikatów przez powszechnie rozumiane doświadczenie.


color-one
RGB: 0, 141, 228
CMYK: 76, 38, 0, 0
PMS: 2925c
Hex: #008de4
color-two
RGB: 1, 32, 96
CMYK: 100, 94, 31, 29
PMS: 534c
Hex: #012060
color-three
RGB: 11, 15, 59
CMYK: 100, 96, 41, 53
PMS: 5255c
Hex: #0b0f3b
color-four
RGB: 17, 25, 33
CMYK: 82, 71, 59, 75
PMS: Black 6 C
Hex: #111921
color-five
RGB: 120, 120, 120
CMYK: 54, 46, 45, 11
PMS: Cool Gray 9 C
Hex: #787878
color-six
RGB: 255,255,255
CMYK: 0, 0, 0, 0
PMS: -
Hex: #ffffff
Idealne na nagłówki czy tytuły w publikacjach cyfrowych lub drukowanych. Weź pod uwagę lżejsze wersje w danej rodzinie, jeśli używasz rozmiaru 35pt lub większe.
Używane w głównym tekście online oraz offline. Open Sans może być użyty do 18pt. Dla większych liter sugerujemy Montserrat mp. dla nagłówków.
Roboto Condensed, jest idealne, kiedy naprawdę zależy ci na oszczędzaniu miejsca w aplikacjach GUIs


